Webflow Designs and more for Integrity Power Search

Matt Pike

Integrity Power Search already had a Webflow site, but it was in serious need of some updates. For this project, we added several new pages, created some illustrations for their new core values, and we improved their website's UI to make it more accessible and responsive. I had a great time working with Kaleb Dumot and the whole team at Integrity, who gave excellent feedback and had a clear vision, and here's what we did.
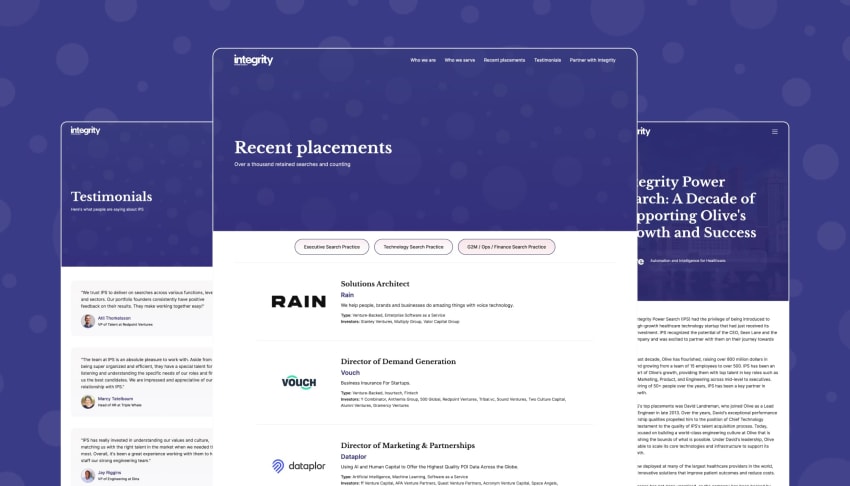
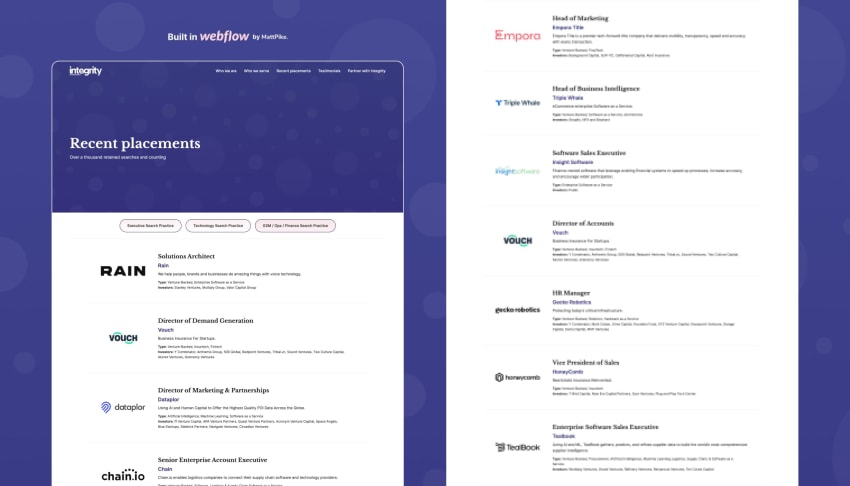
New Recent Placements Page
Integrity is a full-stack search firm that fills roles for executives, tech, finance, and operations at startups and tech companies that are private-equity backed. They've filled over 2,000 searches since they began in 2012, but their website didn't have any place to show their amazing work. They needed a recent placements page — a list of logos, website links, and other info about the companies and roles. They also wanted filters for their three search practices: executive, technology, and go-to-market / ops / finance. Here's the new recent placements page that we built.

New Testimonials Page
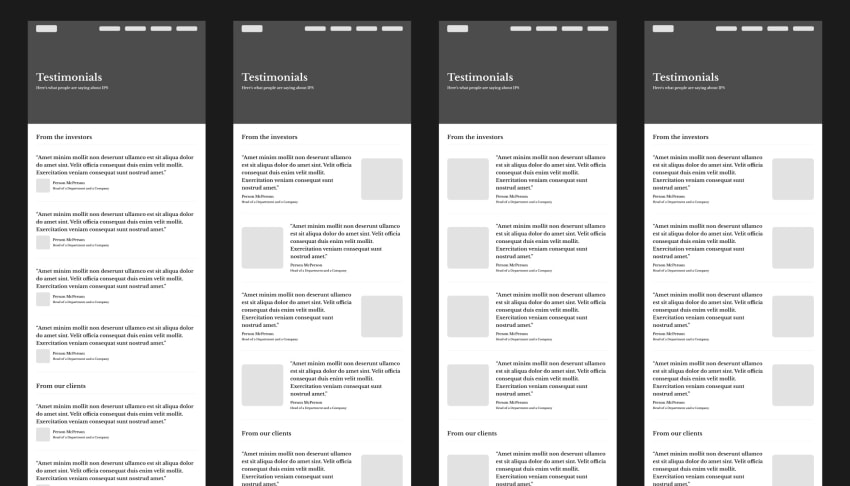
For this, we started in Figma with low- to mid-fidelity wireframes, which allowed us to easily compare a few different layout options.

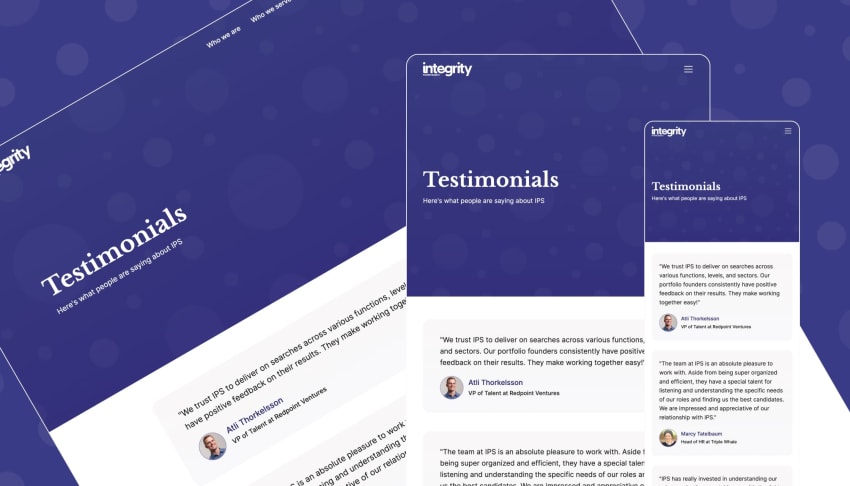
Once we had the layout decided (the first one in the image above), we built the page in Webflow using the Client-First Design System — which I also helped to incorporate into the rest of their website, because it's wonderful and everyone should use it. During this stage, the team at Integrity helped with excellent feedback, and after several rounds of iterations, we had a new testimonials page.

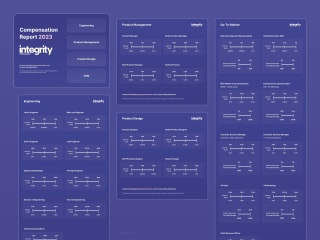
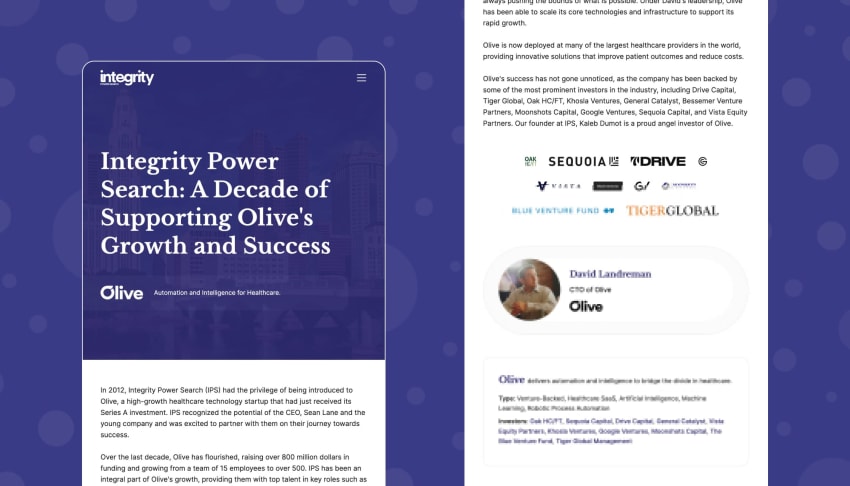
New Case Studies
Integrity has had many success stories over the years, and now they have a place to share them. Every detail is custom-built and easily reusable in Webflow, and you can visit one of these case studies here.

Illustrations for New Core Values
Integrity had recently updated their core values, and they wanted me to make some new illustrations for their website. The colors came from the existing site, put onto a Material Design scale, and I worked in Adobe Illustrator.

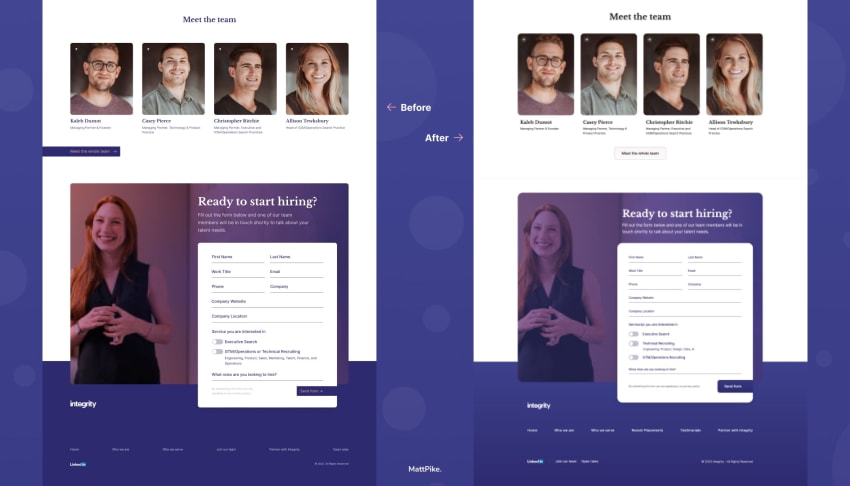
Updates to the User Interface
A redesign wasn't part of the scope for this project, but I did help by fixing some UI issues to make the website more responsive and accessible. I started by updating the entire website to rem units, which will allow for the font size to be changed for people with sight difficulties, and I also updated their styling a bit to help with contrast ratios and make things easier to read. Here's their footer as an example of some minor improvements.

And lastly, the team at Integrity asked me to make them an image for their home landing page — their hero section — with the logos of their clients and the investors they partner with. Check it out below, or see it live on the home page here.

That's the end — for now! Thanks for reading, and I'd like to thank the team at Integrity Power Search again for being so awesome. This was a fun project, and I'm looking forward to working with them again.
Check out the full case study here.
2023